本文转自:
继续上一节,继续深入学习,感受了一下微软的MVC4+EF5(EntityFramework5)框架的强大,能够高效的开发出网站应用开发系统,下面就看一下如何用MVC4+EF5来实现数据的读取。
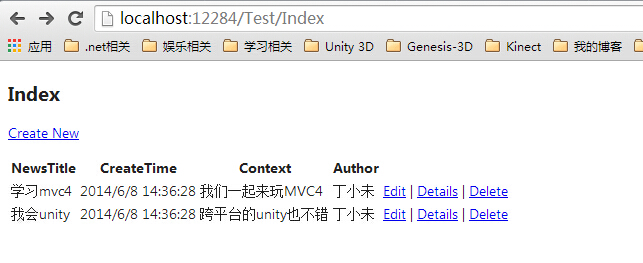
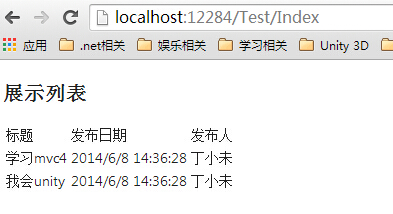
实现效果
操作步骤
1.创建数据库
- --创建表格--
- Create table News
- (
- id int identity(1,1) primary key,
- NewsTitle varchar(100)not null,
- CreateTime Datetime,
- Context text,
- Author varchar(10)
- )
- --插入数据--
- insert into dbo.News(NewsTitle,CreateTime,Context,Author)values('学习mvc4',GETDATE(),'我们一起来玩MVC4','丁小未')
- insert into dbo.News(NewsTitle,CreateTime,Context,Author)values('我会unity',GETDATE(),'跨平台的unity也不错','丁小未')
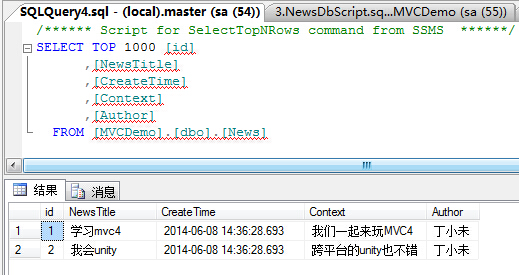
--创建表格--Create table News( id int identity(1,1) primary key, NewsTitle varchar(100)not null, CreateTime Datetime, Context text, Author varchar(10))--插入数据--insert into dbo.News(NewsTitle,CreateTime,Context,Author)values('学习mvc4',GETDATE(),'我们一起来玩MVC4','丁小未')insert into dbo.News(NewsTitle,CreateTime,Context,Author)values('我会unity',GETDATE(),'跨平台的unity也不错','丁小未') 
创建完毕数据库,然后添加两条数据,方便我们后面进行调用。
2.创建Model实体对象
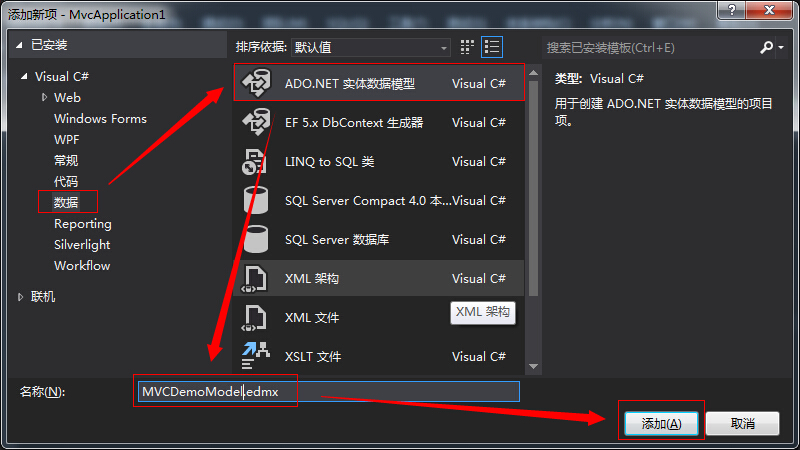
在model文件鼠标右击->添加->新建项目->数据->ADO.NET实体数据模型,重命名:MVCDemoModel,点击生成。
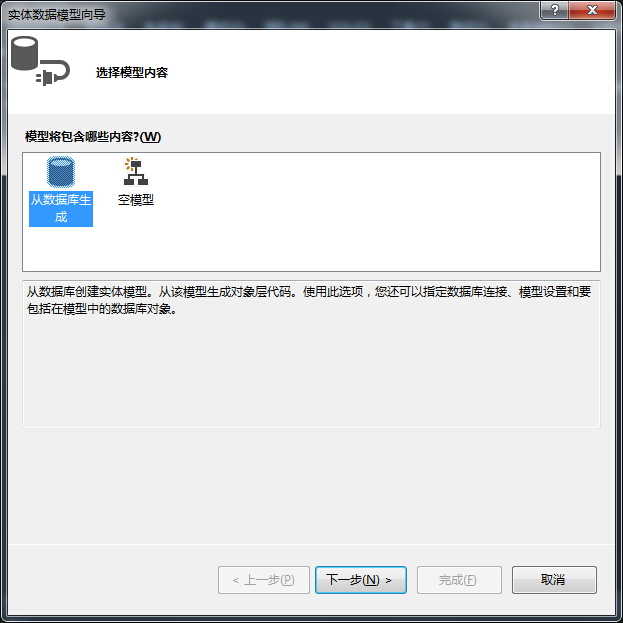
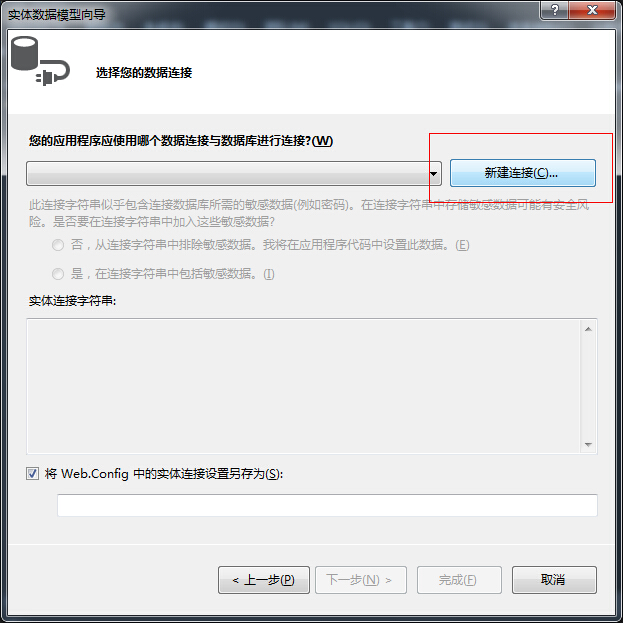
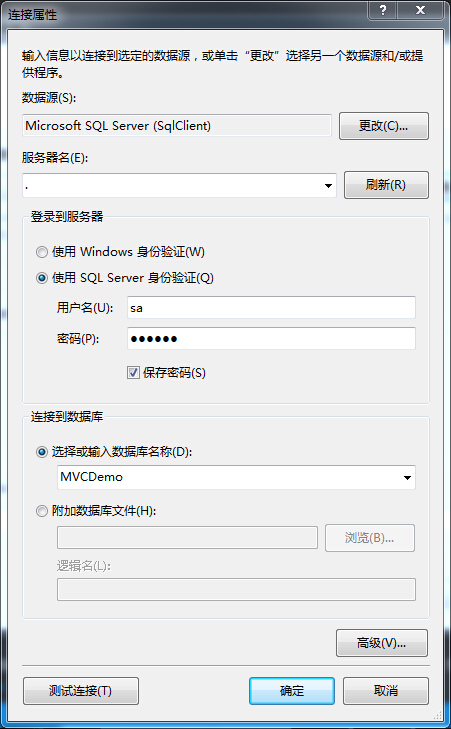
连接本地数据库
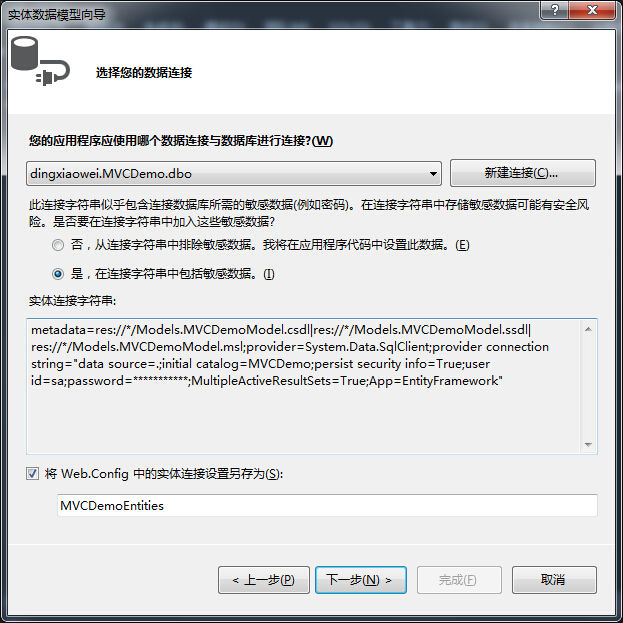
选择数据库连接
填写连接信息
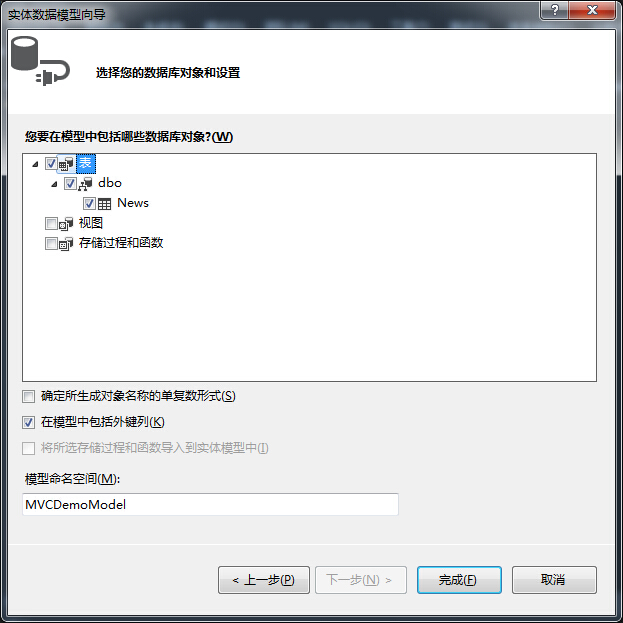
选择某个表
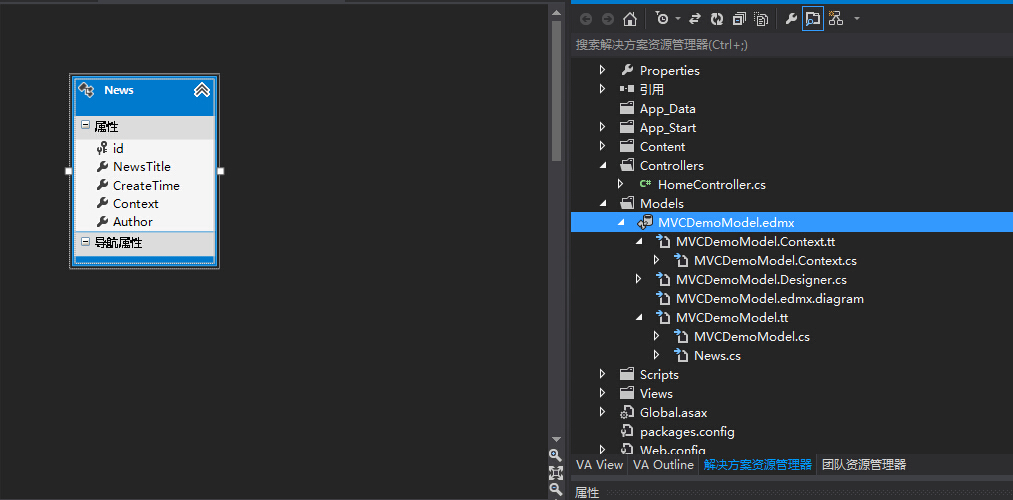
点击生成,会发现Models文件夹下生成了对应的Model实体对象模型,这就是EntityFramework的强大之处。
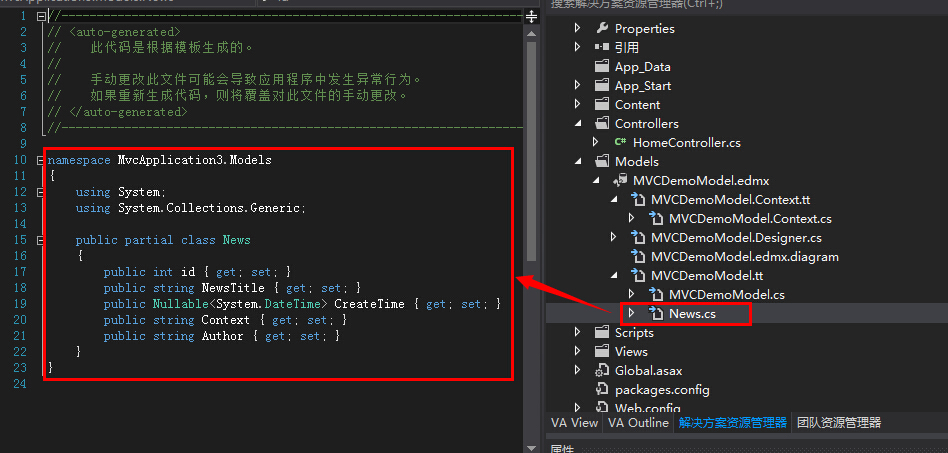
下面有一个news.cs文件,打开会发现是实体对象模型
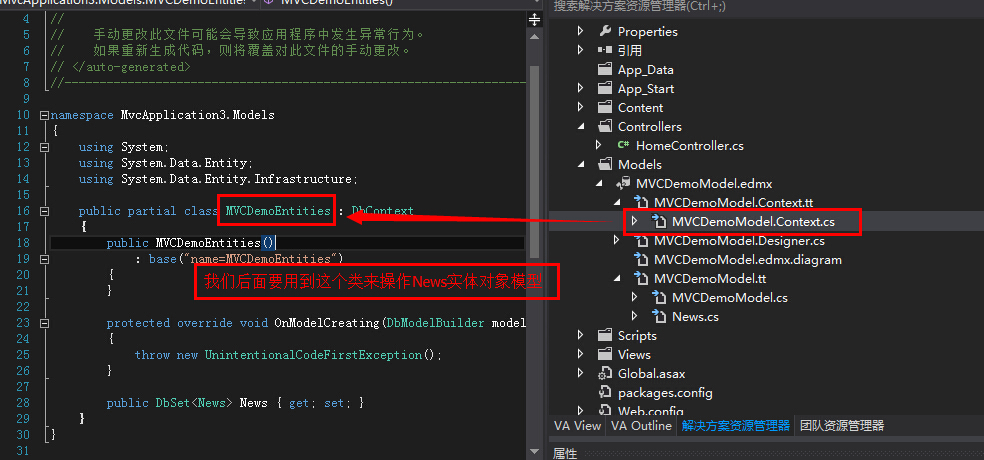
MVCDemoModel文件中的MVCDemoEntities类是操作要显示的实体对象模型的类
3.在Controller中将数据库中的数据获取发送给前端显示
- public ActionResult Index()
- {
- Models.MVCDemoEntities db = new Models.MVCDemoEntities();
- List<Models.News> news = db.News.Where(u => u.id>0).ToList();
- return View(news);
- }
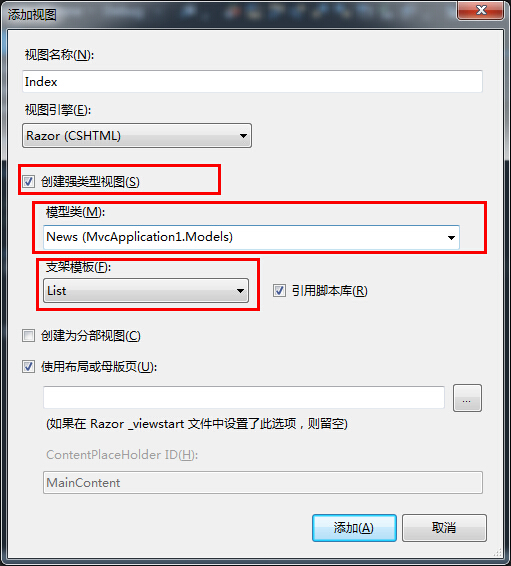
public ActionResult Index(){ Models.MVCDemoEntities db = new Models.MVCDemoEntities(); List news = db.News.Where(u => u.id>0).ToList(); return View(news);} 编译成功后,继续上一节的添加视图
然后发现在Views文件夹下自动生成了对应的控制器视图文件,我们打开会发现生成了一个页面,运行效果就如上面效果图所示。
- @model IEnumerable<MvcApplication1.Models.News>
- @{
- ViewBag.Title = "Index";
- }
- <h2>Index</h2>
- <p>
- @Html.ActionLink("Create New", "Create")
- </p>
- <table>
- <tr>
- <th>
- @Html.DisplayNameFor(model => model.NewsTitle)
- </th>
- <th>
- @Html.DisplayNameFor(model => model.CreateTime)
- </th>
- <th>
- @Html.DisplayNameFor(model => model.Context)
- </th>
- <th>
- @Html.DisplayNameFor(model => model.Author)
- </th>
- <th></th>
- </tr>
- @foreach (var item in Model) {
- <tr>
- <td>
- @Html.DisplayFor(modelItem => item.NewsTitle)
- </td>
- <td>
- @Html.DisplayFor(modelItem => item.CreateTime)
- </td>
- <td>
- @Html.DisplayFor(modelItem => item.Context)
- </td>
- <td>
- @Html.DisplayFor(modelItem => item.Author)
- </td>
- <td>
- @Html.ActionLink("Edit", "Edit", new { id=item.id }) |
- @Html.ActionLink("Details", "Details", new { id=item.id }) |
- @Html.ActionLink("Delete", "Delete", new { id=item.id })
- </td>
- </tr>
- }
- </table>
@model IEnumerable@{ ViewBag.Title = "Index";} Index
@Html.ActionLink("Create New", "Create")
@foreach (var item in Model) { @Html.DisplayNameFor(model => model.NewsTitle) @Html.DisplayNameFor(model => model.CreateTime) @Html.DisplayNameFor(model => model.Context) @Html.DisplayNameFor(model => model.Author) } @Html.DisplayFor(modelItem => item.NewsTitle) @Html.DisplayFor(modelItem => item.CreateTime) @Html.DisplayFor(modelItem => item.Context) @Html.DisplayFor(modelItem => item.Author) @Html.ActionLink("Edit", "Edit", new { id=item.id }) | @Html.ActionLink("Details", "Details", new { id=item.id }) | @Html.ActionLink("Delete", "Delete", new { id=item.id })
效果图
以上就是最简单的MVC+EF数据读取的最简单的示例,微软帮我们做了很多工作,但这种自动话生成的操作并不适合我们新手的学习,我们还是自己来手动创建空白文件来实现这个展示的效果,也知道微软做的这些操作的原理性的东西。
4.自己动手写页面来展示自己想要展示的效果
- @model IEnumerable<MvcApplication1.Models.News> //进行一个头文件的引用
- @{
- ViewBag.Title = "Index";
- }
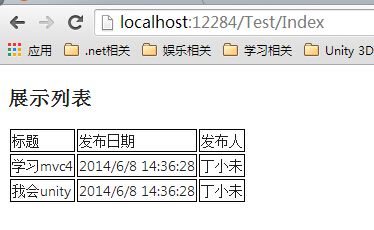
- <h2>展示列表</h2>
- <table>
- <tr>
- <td>标题</td>
- <td>发布日期</td>
- <td>发布人</td>
- </tr>
- @foreach (var item in Model)
- {
- <tr>
- <td>@item.NewsTitle</td>
- <td>@item.CreateTime</td>
- <td>@item.Author</td>
- </tr>
- }
- </table>
@model IEnumerable//进行一个头文件的引用@{ ViewBag.Title = "Index";} 展示列表
@foreach (var item in Model) { 标题 发布日期 发布人 } @item.NewsTitle @item.CreateTime @item.Author
这种写法跟之前的asp时代比较像,也跟现在.net时代下的模板引擎的用法也比较类似!
效果图
5.添加样式表
上面的表格没有样式实在是太不好看了,简单添加个样式表,然后运行看看效果
- <style type="text/css">
- #tb{
- }
- #tb tr td{
- border:1px solid #090808;
- }
- </style>
6.Linq操作Model
Lambda可以操作Model,Linq同样也可以查询返回数据,这两种效果等同。
//Linq方式
var news = from n in db.News select n;
//Lambda方式
List<Models.News> news = db.News.Where(u => u.id>0).ToList();
运行的结果是一样的,之前搞三层写的比较复杂,现在出了MVC实在方便多了。
欢迎关注我的
==================== 迂者 丁小未 CSDN博客专栏=================
MyBlog: MyQQ:1213250243
Unity QQ群:375151422 cocos2dx QQ群:280818155
====================== 相互学习,共同进步 ===================